Hubtel Frontend CLI Tool
The Hubtel Frontend CLI Tool is designed to streamline the creation of Nuxt and Next projects by setting up the recommended project structure and essential utilities for frontend development, to enhance engineers productivity.
Before Installation
You will need to create an .npmrc file in your root directory(/home/your-username/) with the necessary credentials in order to install the package. Follow the documentation on setting up credential to access internal packages here. Skip this step if you have already done so.
Installation
Open your terminal and run the following command to install the package globally:
npm install -g @hubtel/frontend-cliUsage
Non-interactive Mode
Creating a New Project
To create a new project with the CLI tool, use the following command:
hfcli --framework --template=<template> [projectname]Arguments:
- projectname: Specify the name for your new project.
Options:
- --next: Use the Next.js framework for the project.
- --nuxt: Use the Nuxt.js framework for the project.
- --template
<template>: Specify a template for the project. Available choices are "default" and "auth".
Example:
Creating a new project named my-app using the Next.js framework and the default template:
hfcli --next --template=default my-appProject Name Conventions:
- Using ./ as the project name initializes the project in the current directory.bashThis command initializes the project in the current directory.
hfcli --next --template=default ./ - Specifying a project name like "my-app" initializes the project in a folder named
my-appbashThis command initializes the project in a folder namedhfcli --next --template=default my-appmy-app.
Adding Configuration to Existing Projects
You can also use the CLI tool to add configurations to existing projects. Use the following command format:
hfcli --framework --config=<configType>NB: For adding configurations, the command must be run inside the src folder located in the project directory.
Options:
- --next: Use the Next.js framework for the project.
- --nuxt: Use the Nuxt.js framework for the project.
- --config
<configType>: Specify the type of configuration to add. Available choices include "test-env-setup".
Example:
Adding a testing environment setup to an existing project using the Nuxt.js framework:
hfcli --nuxt --config=test-env-setupInteractive Mode
Run
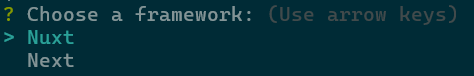
hfclito initialise the CLI toolSelect a framework of your choice (Next or Nuxt)

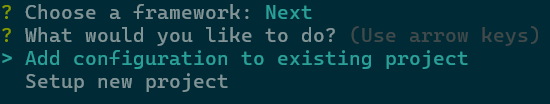
Select an option for how you would like to use the tool:

Add configuration to existing project
This option allows you to add certain configurations to existing projects, such as:- Setting up a testing environment
NB: For this option, the command must be run inside the
srcfolder located in the project directory.Setup new project:
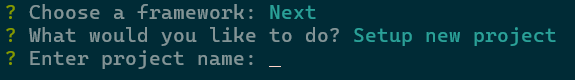
For creating a new project, use this option. You'll be required to provide a project name:
To initialize the project in a different directory/folder with a specific project name, type in a project name of your choice.
Example: A project name called
super-appwill create the project files in a folder named "super-app."However, to initialize the project in the current directory/folder, specify the project name as
./.Example: Running
hfclicommand in a directory/folder called "my-new-app" the project files will be created in this folder. A typical use case for this would be if you wanted to initialise the project files in an empty folder.
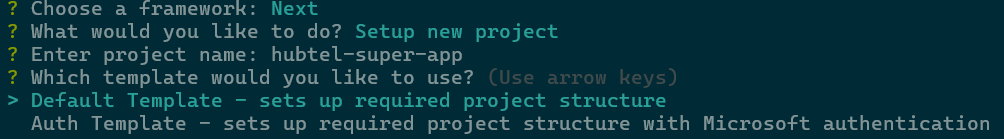
After, you'll be asked to select a project template type:

Once you've made your selections, the CLI will generate the project structure or setup configurations based on your choices.
Follow any additional instructions or prompts provided by the CLI to set up your project as needed.
Was this helpful? 📚
CHAT SAMMIAT
